ある日の午後
ぼく
ヒトデ祭りさんの記事おもしれーな。
さらにマナブログさんの記事読んでるとなんだか自分でもブログ書ける気がする
ここから自分のブログを見直したら……下らねえことばっかり書いてんなこいつ!!!!
く、下らないか下るかはまぁ置いといて
……なんか僕のブログ読みづらくない?
読みづらくない!?
なにか原因ってあるんだろうか
と思ったので、原因を探してみました。
その結果、3つの原因が見つかりました。ほかにもあるかもしれないけどね。
ブログが読みづらい原因その1 1行に表示される文字数が多い
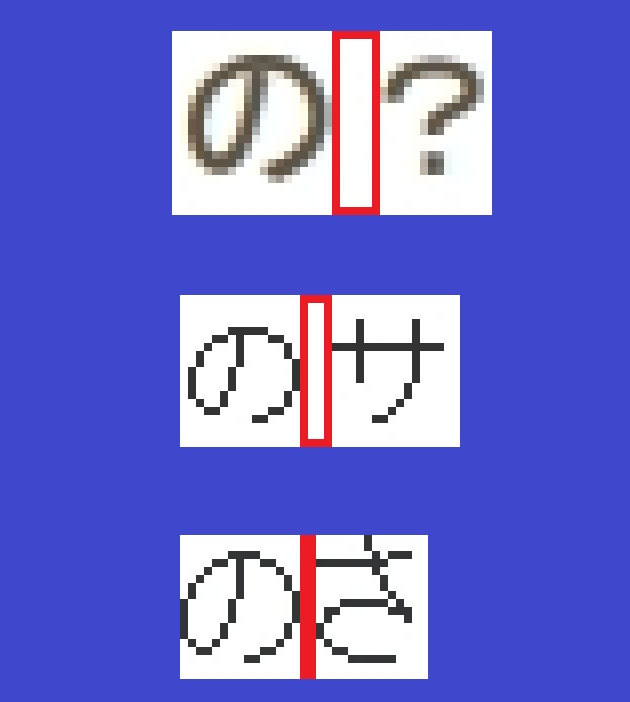
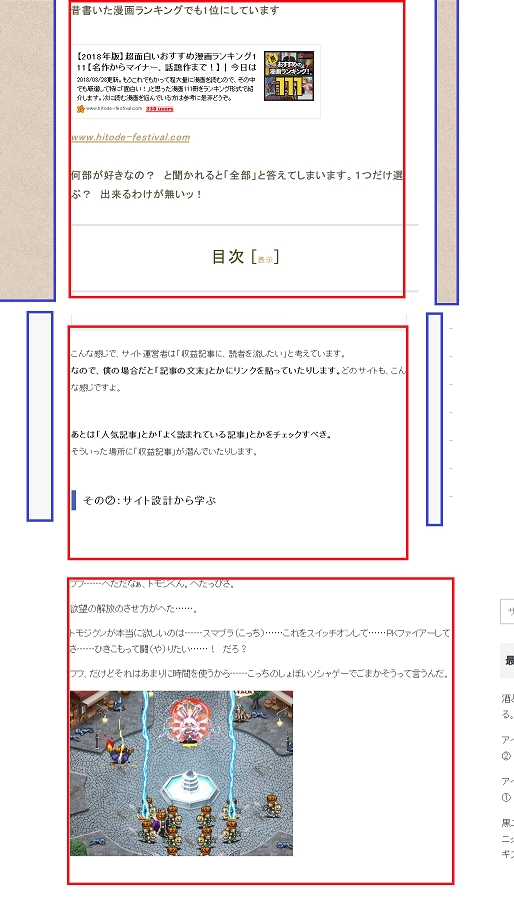
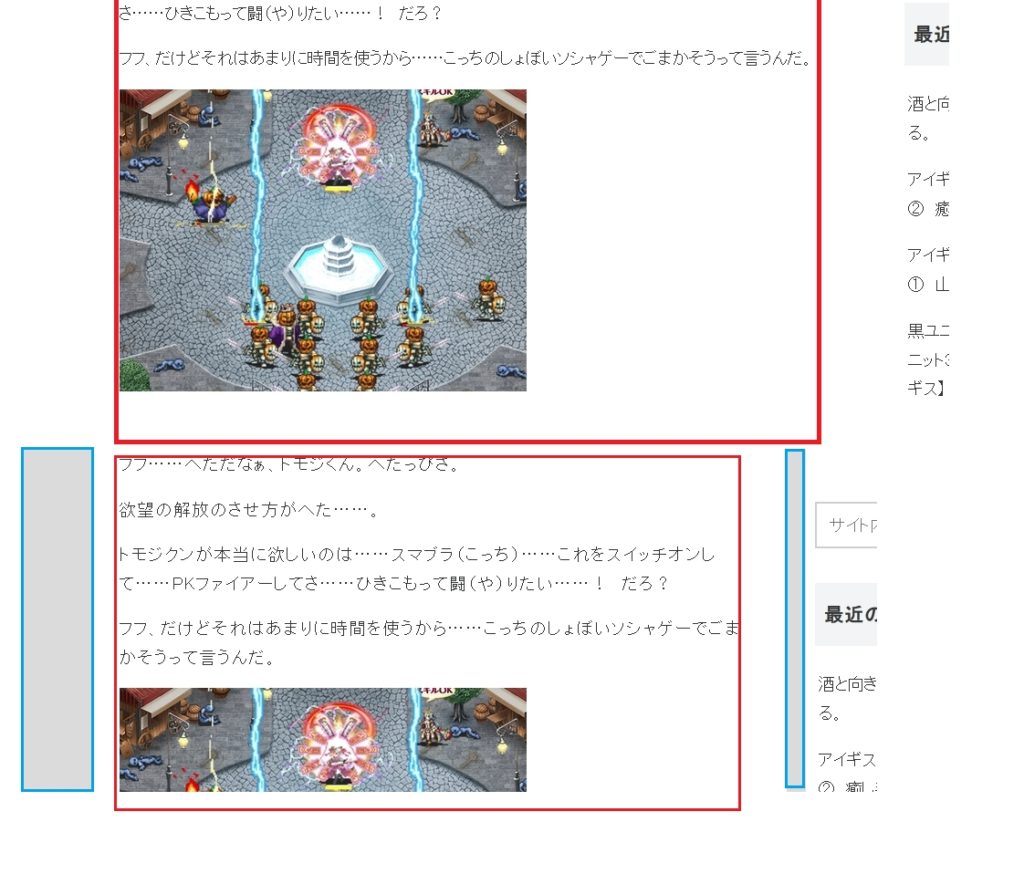
参考にしている「今日はヒトデ祭りだぞ」さん、「マナブログ」さん、僕の「ひきともり」の比較画像
まず、赤枠で囲っているところを見て頂きたいんですが
1行の折り返しが、僕のブログは広い
んですよね。
極端な話ですがドラゴンボールコピペで例えると
![]()
と、1行の折り返しが長いと読む気も失せますが

とある程度の左右の幅であれば、多少は読みやすくなるはずです(読みやすいとは言っていない)
これは極端な例ですが、1行の折り返し幅(上の画像の赤色の枠のこと)がどの程度かによって、読みやすさが変わるのは自明です。
1行に表示される文字が多すぎると、読みづらくなるんですね。
原因その2 文字と文字の間が狭い

これも上からヒトデ祭りさん、マナブログさん、僕のブログの「文字の間」を示す図です。
フォントの違いとか文字の大きさとか、いろいろ違いはあると思いますが、一番の違いは
文字と文字の間でしょう。
上の画像ので分かる通り、文字と文字の間が、僕のブログはめちゃくちゃ狭いんですよね。
他二つのブログと比較すると。
あとヒトデさんのブログだと文字の太さ? がかなり太く、それも読みやすい理由になってそうです。
ただマナブさんのブログは僕のブログと同じ程度の文字の大きさですが、読みやすいので、やはりフォントや文字の大きさもではなく、文字間が最大の要因になってそうです。
……もちろんフォントなんかもある程度重要だとは思いますが。
文字と文字の間も、読みづらさの原因の一つのようです。
原因その3 本文と背景の見分けが付きづらい

再度1枚目の画像の話になりますが、今度は「青枠」を見てください。
背景に色がついているんですよね。ヒトデさんは茶色、マナブさんは灰色? です。
一方僕のブログは記事中も背景も白。
なので、目が文字を改行しづらい……日本語が難しいなぁ。
例えるならばコマ割りの無い漫画、みたいなものです。
改行の基準点となるものが目に見えているかどうかで読みやすさが変わる。
ってことですね。
それを、背景が担当するということです。
記事の間の色と、背景色が同じなのも、おそらく読みづらい原因と言えるでしょう。
その他の原因とこういう時の問題解決思考について
その他の原因として単純に文章力(読ませるための文章の流れとか、文字の切り方とか)はあると思います。
しかし、それは鍛えればなんとかなるはずです。
逆に言うと鍛えなければ改善されない部分なので、常に考えながら書くしかないでしょう。
そして、今回の問題は鍛えても直らない部分です。
僕がどれだけ美しく整った文章を書いたとしても、下地が狂ってるとどこか読みづらいんですよね。
(まぁそれ以上に読ませる文章が書ければいいと思いますが、それが書けるなら今頃小説家だ)
鍛えても直らない部分は、さっさと改善する。
これに限ります。
野球で例えるなら、どれだけ完璧な筋トレや素振りをしても、球場がボロボロで地面に穴が開いていると、まともな試合ができない、みたいな感じです。
今回見つけた問題点は「球場の穴」です。
その穴をふさぐ作業、それが今回の目的です。
読みづらい? じゃあどうすればいいんだってばよ!?
以前もブログ管理の記事を書きましたが、僕はブロガーの中でも最弱なので、wordpressのいじり方に苦労をしています。

ただ、ここを乗り越えないと延々と読みづらい記事に苦しめられるので、がんばって変えていきます。
ちなみに僕は「Cocoon」というテンプレ? を使っているので、それを使っている人向けの話です。
本文と背景の見分けづらい問題について

まず、編集画面再度バーの
- Cocoon設定
を開きます。

設定が開けたら画面を下のほうにスクロールして……

「サイト背景色」を選択し、色を選んでから

変更をまとめて保存
でOK。
1行に表示される文字数について
同じくCocoon設定の今度は「カラム」です。

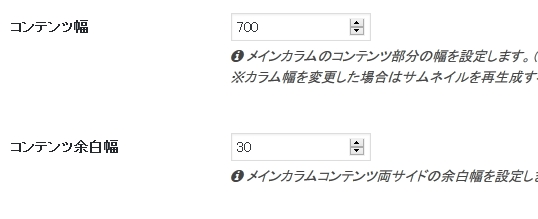
カラムの中に
- コンテンツ幅
- コンテンツ余白幅
って項目がありまして、これをいじると上の画像で言う赤枠と、赤枠と青枠の間の隙間がいじれます。

文字と文字の間について
これはCocoon設定になさそうでした。
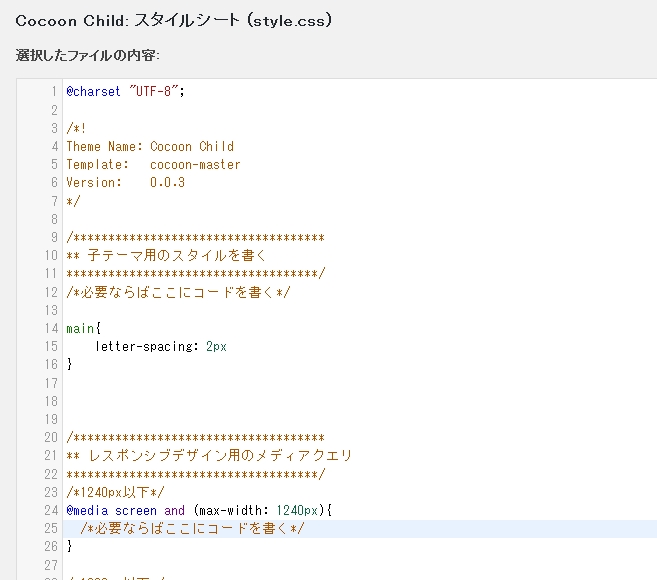
サイドバーの外観→テーマの編集
から

こんな感じ。
「letter-spacing: 〇px」
ってのが、文字と文字の間の広さみたいで、僕の場合2pxがちょうどよさそうでした。
色々いじってみた結果wwwwwwwww


それぞれ上が元、下が変更後です。
やったぜ。
これでくだらない記事を読みやすくできたぜ!
まとめ
改善の結果、昔に比べると非常に読みやすくなった気がします!
ただこれ、自分が思っているだけなので、もしかしたら他の人からするともう少しどうにかしたほうが良い部分もあるかもしれません。
まぁ、これでいじり方は理解したので、今後また調整を続けていくだけですね。
あとは、こっちいじって編集画面と差がある時の調整方法も以前まとめています。

なんか編集画面と実際の記事の表示が違うんだけど!? という人は、ぜひ読んでみてくださいね。



コメント(承認制のため反映まで時間がかかります)