wordpressの記事編集画面と、実際に公開した記事の見た目が違うことに、おこだよ!
例

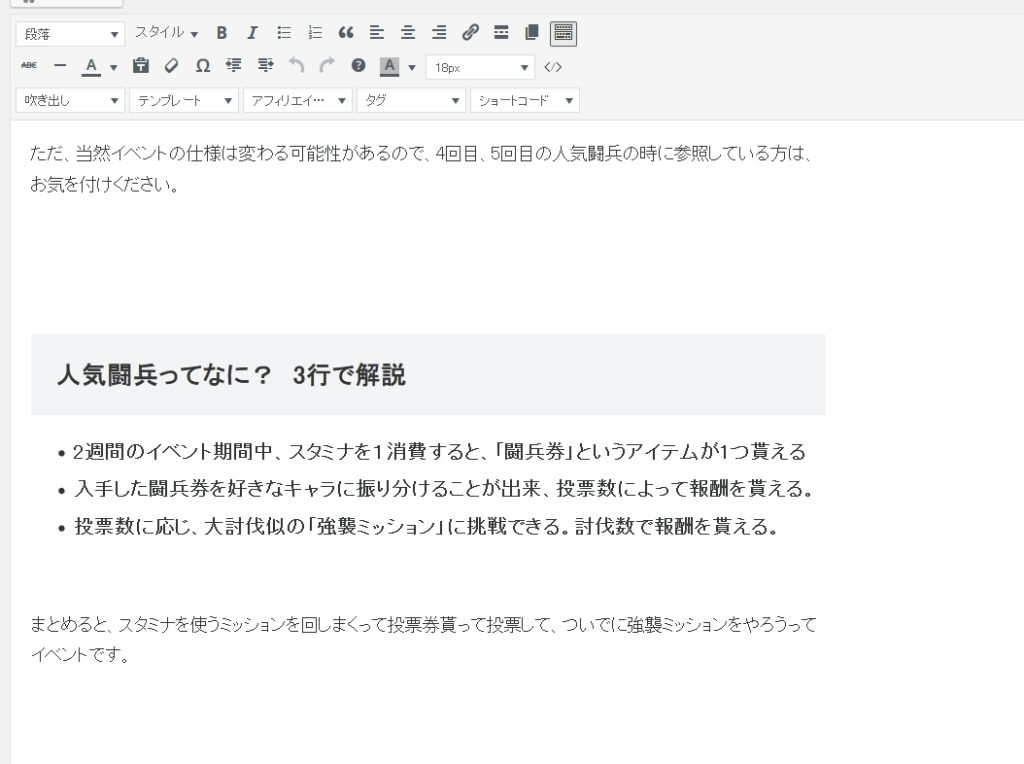
↑これ編集画面ね。
「3行で解説」がちゃんと3行になってるでしょ?
なのに

実際の表示はこうだよ! おこだよ! なんのためのビジュアル編集画面なんだよ!
と一通りキレ散らかした後に、「文句を言っても変わるわけではないから、自分で解決するしかないのだ」と気づけた自分を誰か褒めてほしい!
ま、まぁいいや。
というわけで、ひきこもりたいともです。
上で書いた通り、おこなのです。
他にもおこな人がいたら、そのおこをさっさと解消して面白いゲームや漫画を発掘して僕に教えるためにエネルギーを割いて欲しいので、僕が行った解決方法を書いていきます。
ちなみに超絶初心者向けです。
僕は「wordpressってやつでブログ書いたらお金がもらえるかもしれないんだな! よっしゃ! 書いたろ!」という程度の勢いでブログを開設して(いまだにGoogleアドセンスもAmazonアソシエイトの審査も通ってない!)適当に記事を書いてるだけの人間です。
ググって最初に出たページに「まずはビジュアルエディタで入力したコンテンツに適用するスタイルシートを準備します。」と書かれていて「『まずは』……のあとの日本語がわかんねえんだけど!!! もっとわかりやすく書いて!」と再びのおこ。トモスは激怒した。と言った具合です。
まぁその程度の人間が解決に向けて何をやったか、という内容です。よろしゅ。
注意
サイトを表示している根っこをいじるので、変にいじるとサイトが粉々になる危険が無きにしもあらずです。
さらにサイトもひとつひとつ別物なので、僕がやってうまくいった方法で全員が上手くいくとは限りませんのであしからず。
あとわかりやすいように(僕が細かいところが分からなかったというのもあるけど)かなりざっくりした説明になっていると思います。詳しく知りたいところがあったら、自分で勉強しよう!
そして僕に教えてつかぁさい!
wordpressは自分でサイトや編集画面の大きさ等をいじれる
サイトって、パーツの組み合わせでできているんですよね。
記事を表示する部分のパーツ、ブログタイトルを表示する部分のパーツ、右や左にある縦長の「サイドバー」と呼ばれるパーツ。
そういったパーツを組み合わせることによって、サイトはできています。
んで、そのパーツを調整することが今回の趣旨。
ようするに、「記事を表示するパーツをいじって、編集画面と同じようにする」ってことができるんです。
逆に「編集画面を構成するパーツをいじって、記事表示に合わせる」ってこともできるみたいです。
今回は後者でチャレンジ。
んでんで、パーツの事を「スタイルシート」と言うみたいです。
別名「CSS」とも言うらしい。
余談:Style Sheetで「SS」じゃねえの? と思いましたが、語源が「Cascading Style Sheet(カスケーディングスタイルシート)」で、略して「スタイルシート」と言っているようで、正式なのが「CSS」のほうみたい。ややこしいね!
そのスタイルシートをいじることで、編集画面と記事表示を同じようにすることが出来るってスンポーよ。
編集画面と、プレビュー間で見た目が違う問題を解決。やり方編
いいから早くやり方を教えろよ! という声を僕なら上げていると思うので、そろそろ本題に入ります。
要するにCSSをいじってあげれば、調整できるみたいです。
ここ(PC版のwordpress編集画面の左側の「外観」の中にある「テーマの編集」)の

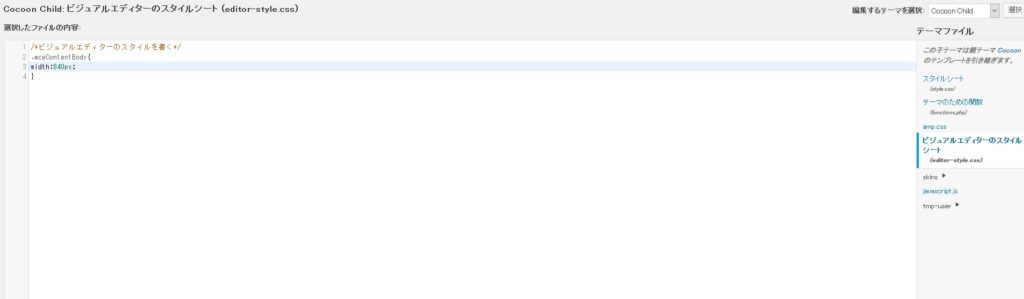
ここ(画面右の「ビジュアルエディターのスタイルシート」を選択し、中央の文字が打てそうな枠を選択)

に
.mceContentBody{
width:○○px;
}
と入れれば(「○○」のところは編集画面の幅として設定したい数字)、編集画面の幅をいじれます。
「○○」の所に僕の場合は840で

実際の表示とほぼ同じに! やったぜ!
問題点
画面の解像度によって改行位置が変わってしまうみたいで、僕がもっている別なPCで見ると全然表示が違ったりしました。
ただまぁフルHDのモニターでの表示として調整しているので、今どきのPCなら無難に見れるはず。
あと、3行の改行位置がだいたい同じになるように調整しただけなので、厳密には編集画面と結果の記事に差が生まれるかもしれません。
結果的に僕としては及第点です。
まとめ
多分もっといい方法があると思います。
が、現状僕はこれで満、満、満足♪ なので、これ以上は追及しません。
これでもっと「なんかプレビューと違うんだけど……」とイラつきながら記事を書かなくて済むぜ!
いや、ほんと、もっと別にわかりやすく簡単な方法があったら誰か助けてほっし。


コメント(承認制のため反映まで時間がかかります)